先在宿主机创建挂载目录:mkdir -p /data/nginx/{conf,conf.d,html,logs}
然后把文件 nginx.conf 文件放到 /data/nginx/conf/
1 | user nginx; |
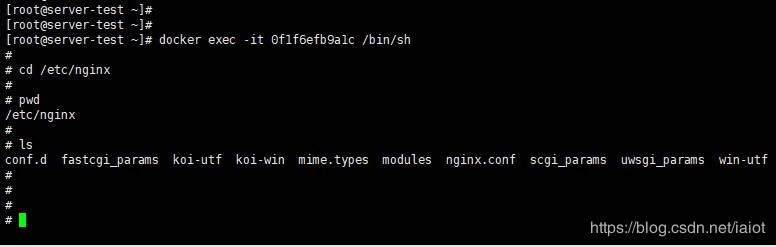
容器内 /etc/nginx/ 目录如下:

把子配置文件 default.conf 放到 /data/nginx/conf.d/
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}弄一个 index.html 放到 /data/nginx/html/
nginx 日志会在运行后存到 /data/nginx/logs/ 目录
然后 docker run 直接运行 nginx:
1
2
3
4
5
6
7
8docker run \
--name myNginx \
-d -p 8088:80 \
-v /data/nginx/html/:/usr/share/nginx/html \
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf:ro \
-v /data/nginx/conf.d/:/etc/nginx/conf.d \
-v /data/nginx/logs/:/var/log/nginx/ \
nginx另外如果用 docker-compose 或 swarm 起服务,docker-compose.yml 文件如下:
1
2
3
4
5
6
7
8
9
10
11
12
13version: "3"
services:
web:
image: nginx
ports:
- "8082:80"
volumes:
- /data/nginx/html:/usr/share/nginx/html
- /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf
- /data/nginx/conf.d:/etc/nginx/conf.d
- /data/nginx/logs:/var/log/nginx
restart: always
container_name: myNginx2
docker-compose up -d 启动服务
重新创建容器:docker-compose up -d –force-recreate
